DOIT ESP32 개발보드 (BLE + WiFi Development Board) 로 0.96인치 I2C OLED SSD1306 를 사용해서
OLED에 MOVIE를 출력해 보는 프로젝트입니다
먼저 DOIT ESP32 개발보드 (BLE + WiFi Development Board) 의 초기 세팅법과 사용방법에 대해서 알아보고 간단하게
Blink 테스트를 해보겠습니다
WiFi 와 BLE 기능을 동시에 지원하는 ESP32 기반의 IoT 개발보드 입니다
CP210x 드라이버를 사용하며 한개의 프로세서가 통신을 할때 다른 한개의 프로세서가 I/O 제어를 담당하는
듀얼프로세스 마이크로프로세서를 장착하여 ESP8266의 치명적인 단점을 개선하였습니다
아두이노 통합 개발환경 Arduino IDE 를 지원하며, 아두이노를 이용하여 IoT 프로젝트를 진행하기에 적합합니다
ESP32 라이브러리는 계속해서 업데이트 되고 있기 때문에 ESP32 포럼은 주기적으로 확인하는 것이 좋습니다
Espressif
ESP 32 Forum WebPage

<DOIT ESP32 개발보드 이미지>



<DOIT ESP32 개발보드 상세 사양>
사용된 부품
DOIT ESP32 개발보드
미니 브래드 보드 - 2개
점퍼케이블
막대저항 220 Ohm
5mm LED 블루
초기세팅 방법
DOIT ESP32 개발보드 (BLE + WiFi Development Board) 는 CP210x UART DRIVER 를 사용하기 때문에
일단 장치인식을 위해서 드라이버를 설치해 줍니다
https://www.silabs.com/products/development-tools/software/usb-to-uart-bridge-vcp-drivers
위 링크에서 자신의 OS에 맞는 드라이버를 다운로드 받아서 설치해 줍니다
드라이버 설치가 끝나고 보드를 마이크로 USB케이블로 연결하면 PC의 장치관리자에 CP210x 로 COM포트가 확인됩니다

기본적으로 아두이노 통합 개발환경 아두이노 IDE 를 설치해야 합니다 (Arduino.cc 의 IDE 를 설치합니다
Arduino.org 의 IDE 와는 호환 되지 않습니다)
https://www.arduino.cc/en/Main/Software
github 에서 esp32 라이브러리와 툴을 다운 받습니다
https://github.com/espressif/arduino-esp32
arduino-esp32-master.zip 파일을 압축 해제한 다음 폴더명을 편의상 esp32 로 변경해 줍니다
C:\Program Files (x86)\Arduino\hardware 이 경로에 hardware 폴더안에 espressif 폴더를 새로 만들어 줍니다
C:\Program Files (x86)\Arduino\hardware\espressif 이렇게 경로가 되고 espressif 폴더안에 esp32 폴더를 넣어주면 됩니다
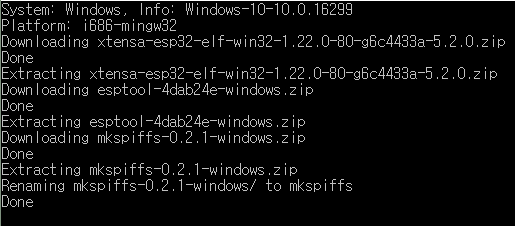
그리고 마지막으로 C:\Program Files (x86)\Arduino\hardware\espressif\esp32\tools 경로의
tools 폴더안에 get.exe 를 관리자 권한으로 실행시켜 주면 됩니다

위와 같은 창이 뜨는데 모든 설치가 정상적으로 끝나면 창이 자동으로 닫히니 정상적으로 설치가 종료 될 때까지 기다립니다
윈도우 10은 경로가 틀릴수 있는데 윈도우10 은 C:\Users\Administrator\Documents\Arduino\hardware 경로로 설치하면 됩니다
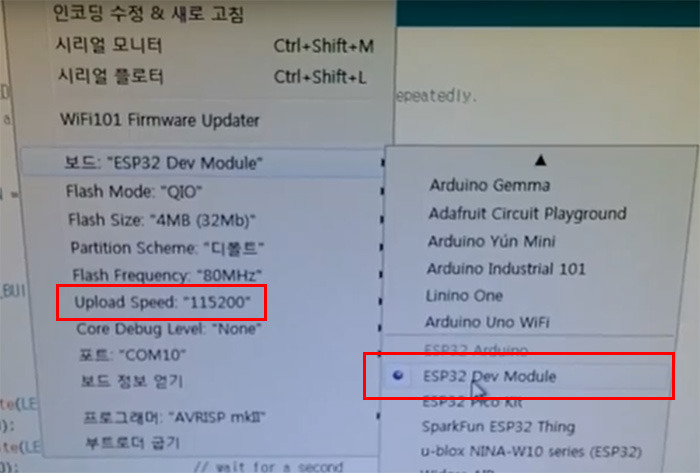
Arduino IDE 를 실행한 다음 툴 메뉴를 확인해 보면 아래처럼 ESP32 패밀리가 추가된 것을 확인할 수 있습니다

ESP32 Dev Module 로 보드를 선택하고 포트를 잡아준 후 업로드 스피드를 115200 으로 변경해 줍니다
ESP32 라이브러리의 대부분의 통신속도가 115200으로 세팅되어 있기 때문에 115200으로 변경해 주는게 좋습니다
ESP32 툴과 라이브러리가 정상적으로 설치가 되었습니다
다만 github 에서 다운로드 한 arduino-esp32-master.zip 압축파일을 풀어보면 알수 있겠지만
libraries 폴더안의 AzureIoT 와 BLE 폴더가 비어있습니다
때문에 IDE에서 잘못된 라이브러리가 있다는 메세지가 계속 나옵니다 (이 두 폴더를 삭제해 주면 해결됩니다)
*아두이노 IDE 최신 버전을 설치하였거나 위 과정이 번거롭다면*
아래 이미지 처럼 아두이노 IDE 도구 메뉴에서 보드 매니저를 클릭후 ESP32로 검색후
esp32 by Espressif Systems 를 설치해 주면 됩니다
버전은 2.0.9 버전으로 설치 하고 테스트 후 출고 하고 있기 때문에 2.0.9 버전을 권장합니다

DOIT ESP32 개발보드 (BLE + WiFi Development Board) 의 동작 유무도 확인해 볼 겸 Blink 테스트를 해보겠습니다
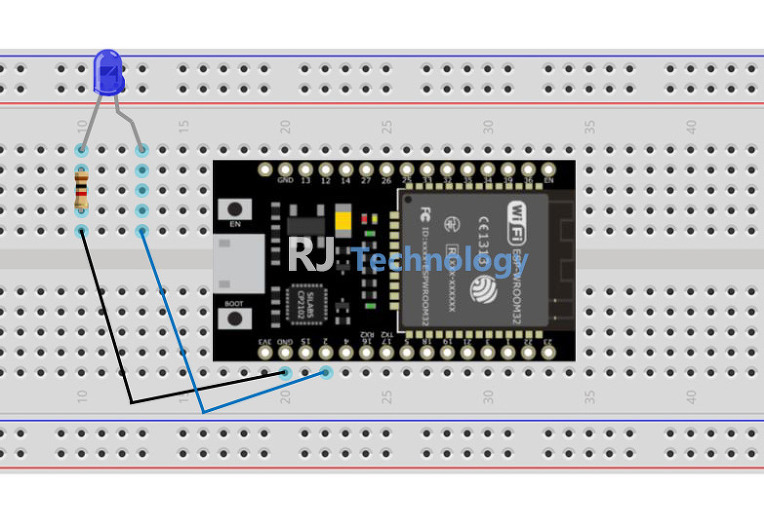
아래 배선도를 참조해서 배선합니다
구성배선도

사용된 예제파일
예제파일을 확인해 보면 알 수 있듯이
int LED_BUILTIN = 2;
2번핀에 LED를 연결해야 하는것을 알수 있습니다
스케치를 복사해서 컴파일 및 업로드를 해줍니다
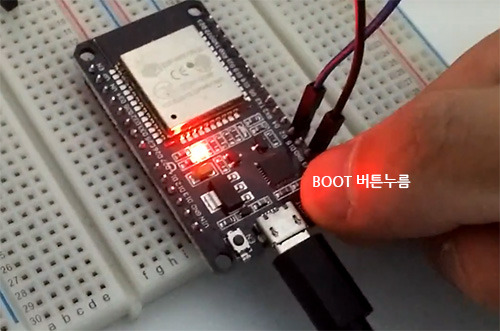
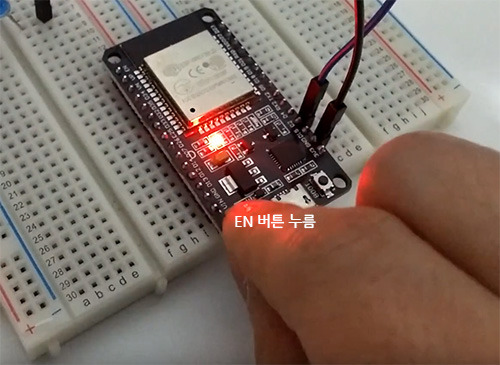
DOIT ESP32 개발보드 (BLE + WiFi Development Board) 는 EN 과 BOOT 두개의 버튼이 장착되어 있습니다

컴파일에서 업로드로 넘어가는 순간에 타이밍을 맞춰서 오른쪽의 BOOT 버튼을 눌러줍니다
BOOT 버튼은 업로드 타이밍에 맞춰서 누르고 업로드가 완료될 때까지 계속 누르고 있으면 됩니다

업로드가 완료되면 왼쪽의 EN 버튼을 눌러줍니다
EN버튼은 RST 리셋 기능을 합니다
프로젝트 동영상

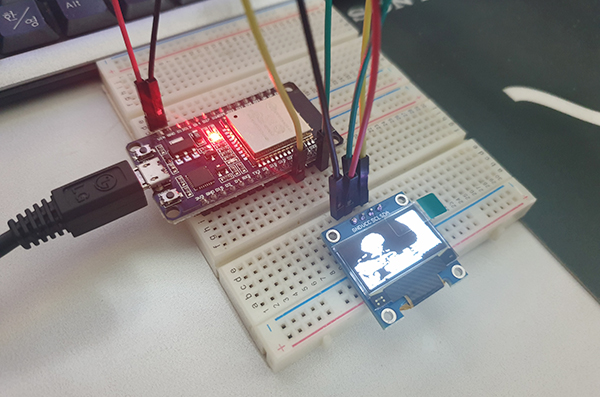
DOIT ESP32 개발보드 (BLE + WiFi Development Board) 의 이상유무도 확인했고 이어서
0.96인치 I2C OLED SSD1306 를 사용해서 OLED에 MOVIE를 출력해 보는 프로젝트입니다
사용된 부품
미니 브래드 보드 - 2개
점퍼케이블
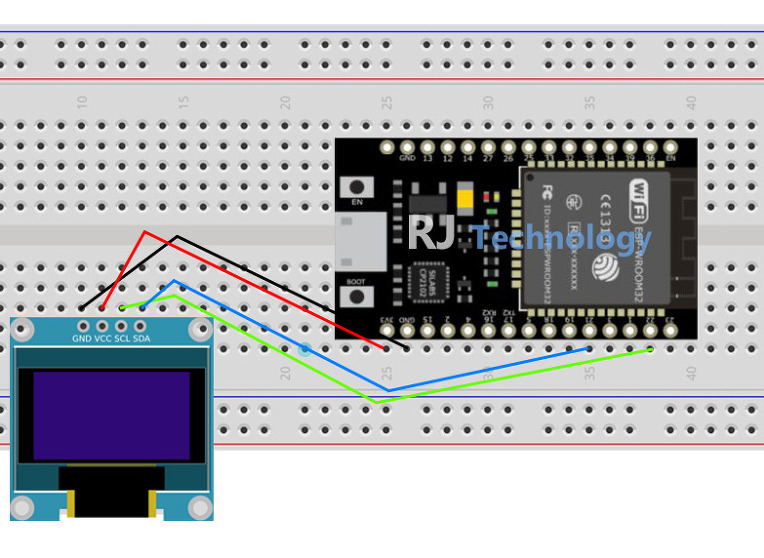
구성배선도

사용된 라이브러리
![]() Adafruit-GFX-Library-master.zip
Adafruit-GFX-Library-master.zip
라이브러리 추가 방법은 Arduino IDE 설치하기 포스팅을 참조해 주세요
사용된 예제코드
주의사항
기본적으로 구글이나 Github 에 공유되고 있는 Adafruit_SSD1306 라이브러리는 확인해 보면 128X32 해상도에 맞춰져 있습니다
때문에 128X64 로 테스트하면 컴파일 에러가 나게 되는데 라이브러리의 Adafruit_SSD1306.h 파일을 128X64 해상도로 수정해 주면 됩니다
Adafruit_SSD1306.h 파일을 워드패등 등으로 열고
// #define SSD1306_128_64
#define SSD1306_128_32
// #define SSD1306_96_16
이 부분을 아래와 같이 수정하면 됩니다
// #define SSD1306_128_32
#define SSD1306_128_64
// #define SSD1306_96_16
그러면 128X64 해상도로 컴파일 에러없이 테스트 할수가 있습니다
편의를 위해서 첨부파일은 이부분 모두 수정해 놓았습니다
압축을 풀고 Adafruit_SSD1306-128X64 라이브러리를 설치하고 ESP32 OLED_rockjjy 예제를 테스트 하면 됩니다
단 라이브러리를 추가할때는 폴더안에 바로 h 파일이 들어있게 설치해 주세요
(Adafruit_SSD1306 폴더안에 동일한 Adafruit_SSD1306 폴더가 또 있는 등 이런식으로 설치하면 안됩니다)
라이브러리 추가 방법은 Arduino IDE 설치하기 포스팅을 참조해 주세요
불러온 ESP32 OLED_rockjjy 예제를 살펴보면
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
위와 같은 라이브러리를 사용합니다

#if (SSD1306_LCDHEIGHT != 64)
해상도가 128X64 입니다, 만약 128X32 로 테스트 하려면 64 를 32로 변경해 주어야 합니다
ESP32 3V3 or VIN - OLED VCC
ESP32 GND - OLED GND
ESP32 GPIO 21 - OLED SDA
ESP32 GPIO 22 - OLED SCL
이렇게 배선하였습니다
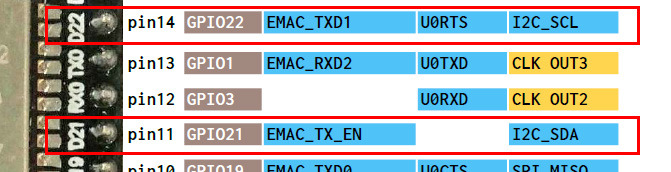
위 DOIT ESP32 개발보드 핀맵을 확인하면 D21이 SDA, D22가 SCL 핀임을 알수 있습니다
OLED에 비트맵 이미지를 출력하려면 먼저 비트맵 이미지를 아두이노 코드로 변경해 주어야 합니다
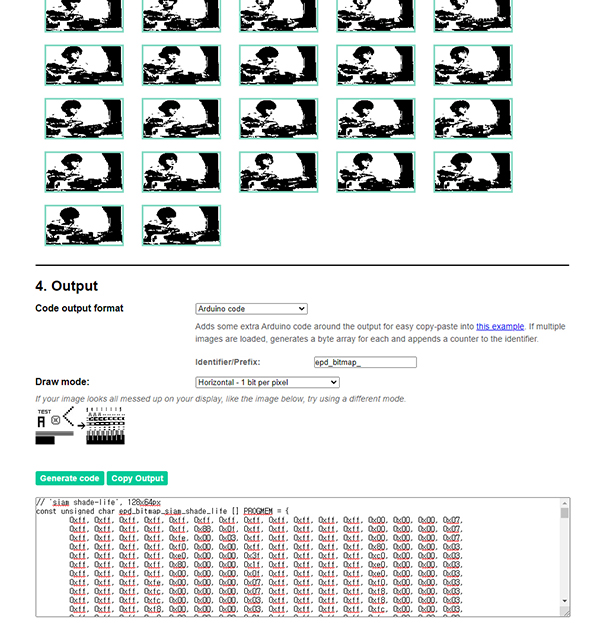
온라인 비트맵 배열 생성기 image2cpp - http://javl.github.io/image2cpp/ 를 사용하여
128X64 픽셀로 변환된 비트맵 이미지를 아두노 코드로 변환하였습니다

변환 방법은 아주 간단합니다
사이트에 접속해서 파일선택 을 눌러서 128X64 픽셀의 이미지 파일을 업로드 해줍니다
(여러개의 사진도 업로드 가능하기 때문에 KM플레어 같은 동영상 플레이어로
82개의 이미지를 프레임 캡쳐로 128X64 픽셀 사이즈로 캡쳐해서 업로드 하였습니다)
그리고 하단 부분의 Generate code 를 누르면 아두이노 코드로 변환됩니다
const unsigned char ei_intro_bitmap_frame1 [] PROGMEM = {
이부분 아래로 비트맵이미지를 코드로 변환한 부분이 나열됩니다
예제코드를 쭉 살펴보면 알수 있듯이 frame1 부터 frame82 까지 82개의 프레임으로 비트맵 이미지를
아두이노 코드로 변환해서 나열되어 있습니다
void setup() {
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); //or 0x3C
}
셋업 부분 I2C 주소는 기본 0x3C 입니다
void loop() {
display.clearDisplay(); //for Clearing the display
display.drawBitmap(0, 0, ei_intro_bitmap_frame1, 128, 64, BLACK, WHITE);
display.display();
delay(100);
루프부분에서 마찬가지로 frame1~frame82까지 128X64 사이즈로 검정과 흰색 화면으로
반복해서 비트맵 이미지를 출력해 줍니다
프로젝트 동영상
이렇게 ESP32 모듈을 사용해서 8bit AVR보드로는 답답해서 하기힘든 동영상 MOVIE 이미지를
OLED에 간단하게 출력해 볼 수 있습니다




댓글