ESP8266 NodeMcu Lua Wifi V3 (CH340 드라이버 사용) 과 수위센서를 사용해서 웹으로 수위 측정값을
확인해 보는 프로젝트 입니다
먼저 ESP8266 NodeMcu Lua Wifi V3 (ESP8266 기반 Wifi 모듈 CH340 드라이버 사용) 의 초기 세팅법과 사용방법에 대해서 알아보고 간단한 웹서버 테스트를 해보도록 하겠습니다
ESP8266(ESP-12E) 기반의 NodeMcu 의 Lua Wifi Board V3 입니다
3.3V 레귤레이터, GPIO, PWM, IIC, 1-Wire 및 ADC를 모두 하나의 보드에 통합 한 모듈 입니다
아두이노 통합 개발환경 Arduino IDE 를 지원하며, 아두이노를 이용하여 IoT 프로젝트를 진행하기에 적합합니다
보드의 기본 펌웨어는 LUA 인터프리터 인 NodeMCU 펌웨어이며, 사용자 응용 프로그램은 LUA 스크립트 형태로
플래시 ROM에 저장 될 수 있습니다, 또한 사용자가 직접 인터프리터를 설치/업데이트 할 수 있습니다

<ESP8266 NodeMcu Lua Wifi V3 이미지>

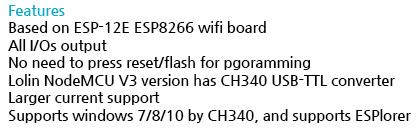
<ESP8266 NodeMcu Lua Wifi V3 상세 사양>

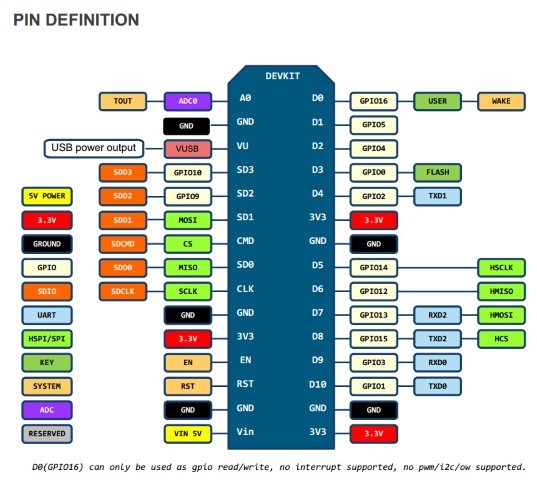
<ESP8266 NodeMcu Lua Wifi V3 핀 구성>
사용된 부품
초기세팅 방법
ESP8266 NodeMcu Lua Wifi V3 은 CH340 UART DRIVER 를 사용하기 때문에
일단 장치인식을 위해서 드라이버를 설치해 줍니다
https://github.com/nodemcu/nodemcu-devkit/tree/master/Drivers
위 링크에서 자신의 OS에 맞는 드라이버를 다운로드 받아서 설치해 줍니다
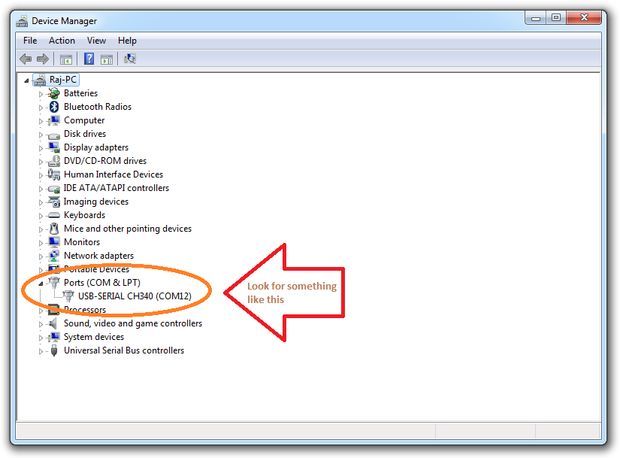
드라이버 설치가 끝나고 보드를 마이크로 USB케이블로 연결하면 PC의 장치관리자에 CH340 으로
포트가 뜹니다

기본적으로 아두이노 통합 개발환경 아두이노 IDE 를 설치해야 합니다 (Arduino.cc 의 IDE 를 설치합니다
Arduino.org 의 IDE 와는 호환 되지 않습니다)
https://www.arduino.cc/en/Main/Software

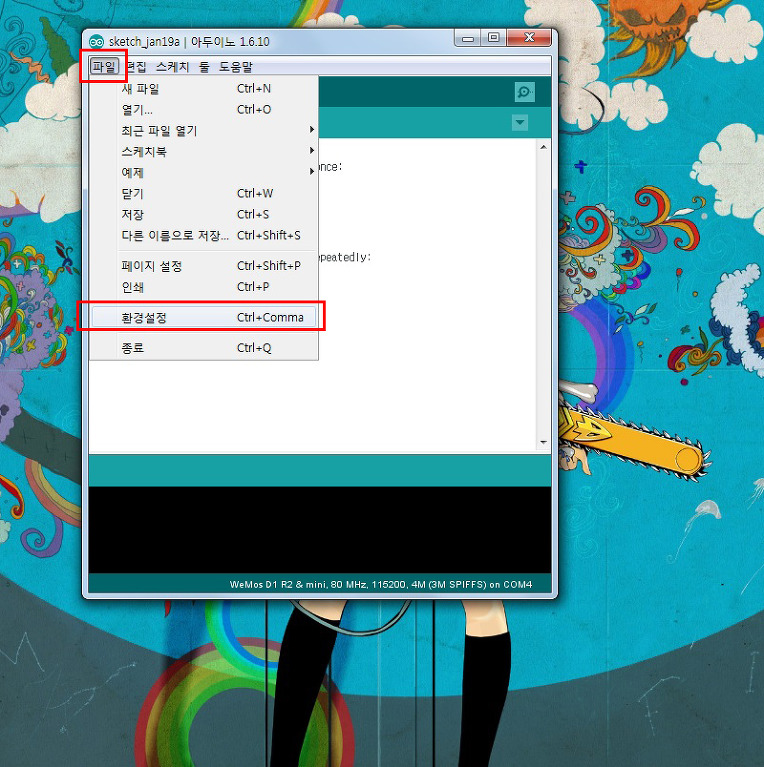
아두이노 IDE를 실행후 파일--->환경설정을 클릭합니다

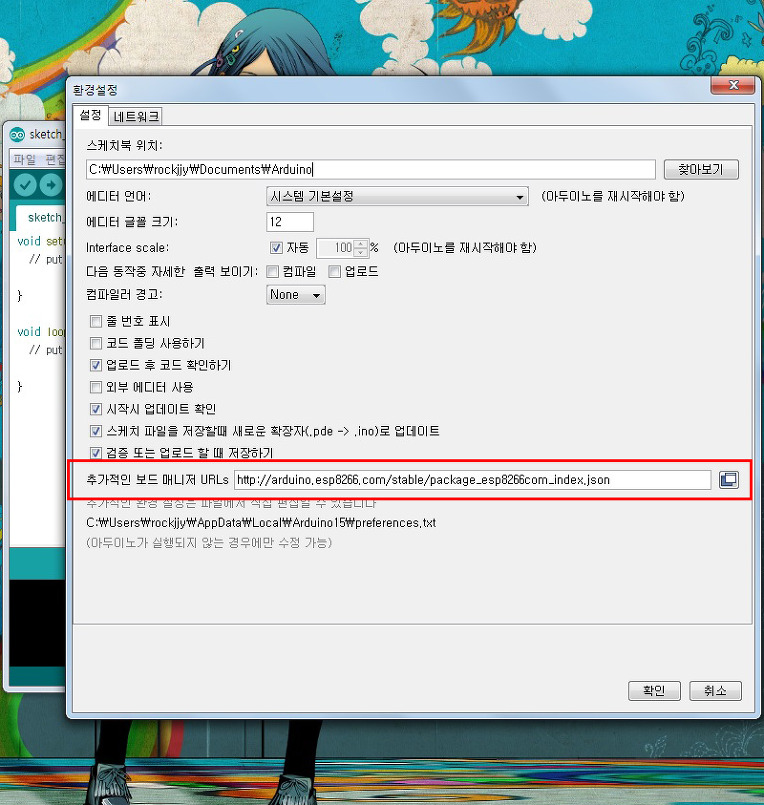
환경설정에서 추가적인 보드매니저 URL에 http://arduino.esp8266.com/stable/package_esp8266com_index.json
링크의 URL를 추가해 줍니다

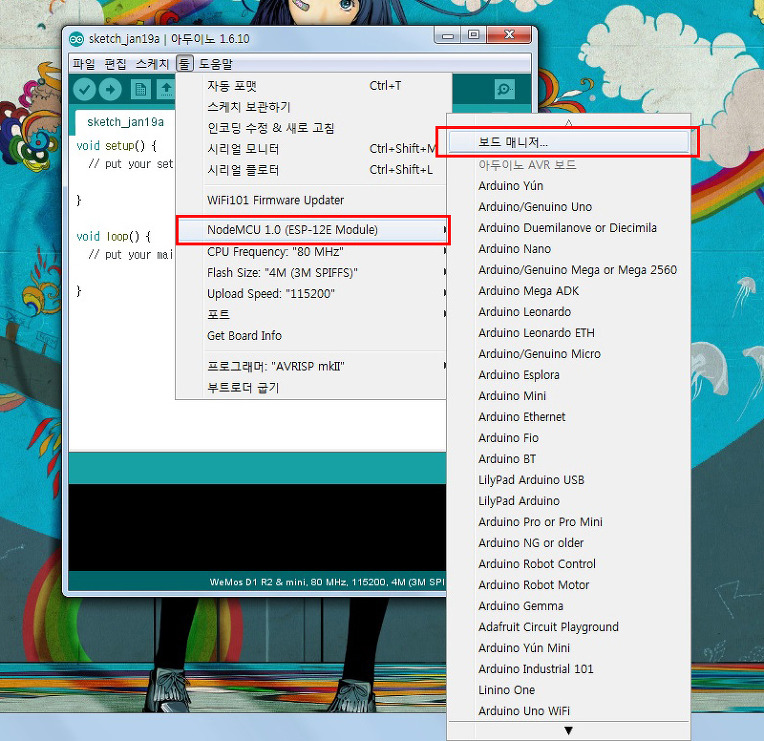
툴--->보드--->보드매니저 순으로 클릭합니다

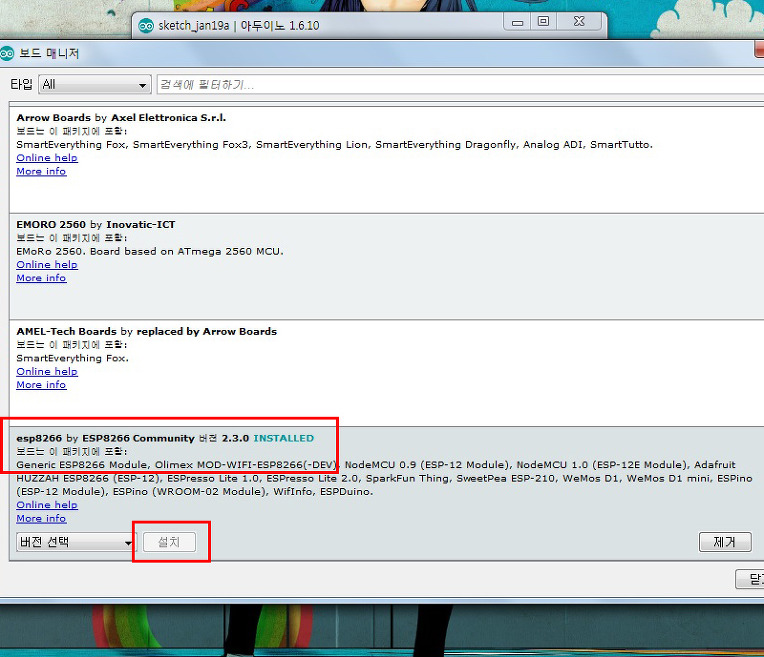
보드 매니저에서 타입을 "Contributed"로 선택해주면 ESP8266 Community 가 나오게 됩니다
설치를 눌러서 최신버전을 설치해 주면 됩니다

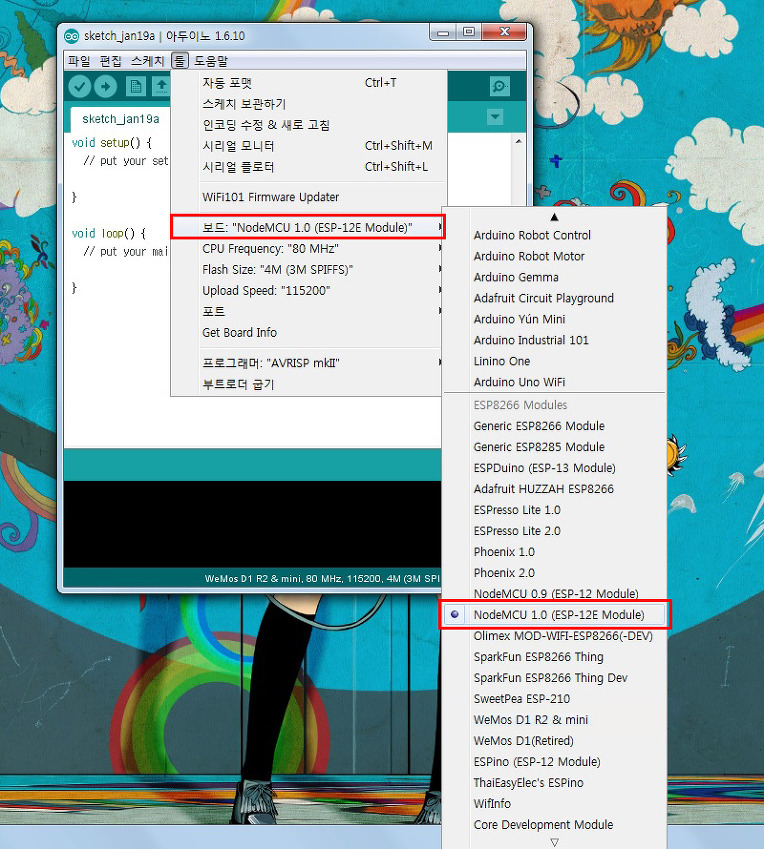
설치가 끝나면 툴--->보드--->NodeMCU 1.0 (ESP-12E Module) 순으로 클릭합니다 NodeMCU 1.0 (ESP-12E Module) 이 추가 되었습니다

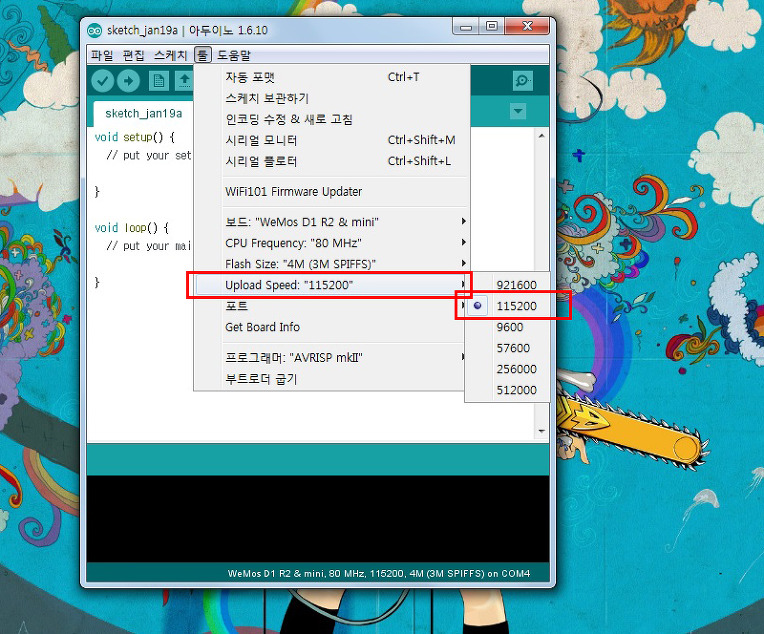
툴에서 업로드 스피드를 115200 으로 맞춰 주도록 합니다 (일부는 업로드 실패시 57600 으로 속도를 낮춰서 성공을 하는것 같습니다)
본 테스트에서는 115200으로 별 무리없이 무난하게 업로드를 성공했습니다
스케치 업로드 버튼을 눌러서 간단하게 업로드를 테스트 해보고 이상이 없으면 파일--->ESP8266--->Blink 순으로 클릭해서
Blink 테스트를 해봅시다 (Wemos 보드와는 다르게 ESP8266 모듈의 LED는 깜박이지 않습니다)
브래드보드와 점퍼선을 사용해서 LED의 (+) 핀은 모듈의 TX 핀과 연결, LED의 (-) 핀은 모듈의 D1 핀과 연결하도록 배선합니다
Blink 예제가 이상없이 스케치 업로드 되어 있다면 LED가 깜박이게 됩니다
주의사항
보드를 USB 허브를 통해서 연결하면 소스 업로드시 업로드 에러가 나는 경우가 있는것 같습니다
(USB 허브를 사용하고 있다면 허브에 연결하지 말고 컴퓨터 USB 포트에 바로 연결해서 테스트 해 봅시다
프로젝트 동영상
프로젝트 동영상 (ESP8266 NodeMcu Lua Wifi V3 을 사용해 웹서버 IP 주소와 아이디 확인해 보기)
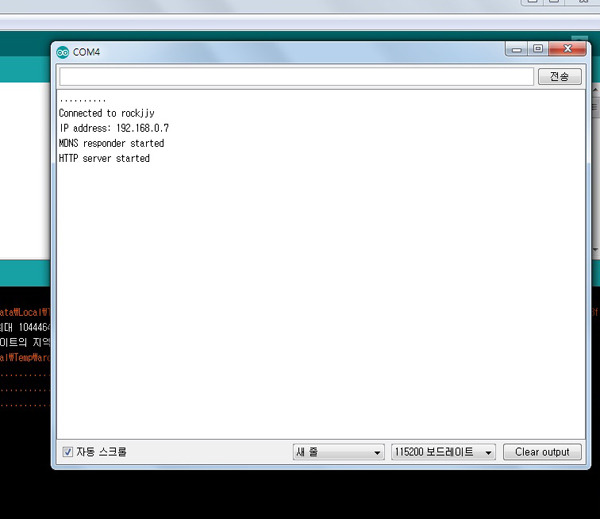
파일--->예제--->ESP8266WebServer--->HelloServer 순으로 클릭합니다
스케치 코드에서 const char* ssid = "........" 와 const char* password = "........"
의 " "를 본인의 Wifi 아이디와 비밀번호 설정으로 수정해 준후 업로드 해 줍니다
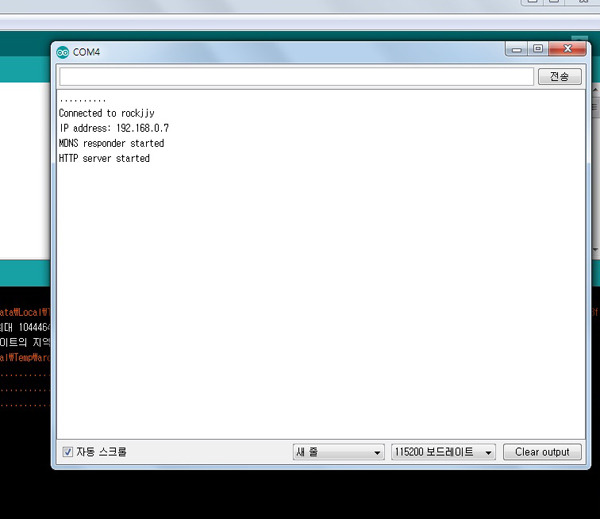
시리얼 모니터를 켜면 연결된 웹서버의 IP 와 아이디를 확인할 수 있습니다
위 동영상에서 보면 알수 있듯이 모듈에 전원이 공급되면 기본적으로 Wifi 이름은 무선 네트워크 연결 관리자를 확인하면
"FaryLink_251B3F" 로 검색되고 있는것을 확인할 수 있습니다

이때 보드레이트는 꼭 115200 으로 되어있어야 합니다~
ESP8266 NodeMcu Lua Wifi V3 의 아두이노 IDE 초기 세팅도 끝났고, 보드의 이상 유무도 확인했으므로 이제
수위 센서를 사용해서 웹으로 수위 측정값을 확인해 보는 프로젝트를 진행해 보겠습니다
사용된 부품
ESP8266 NodeMcu Lua Wifi V3
수위센서 모듈
미니 브래드 보드
3색 RGB LED 캐소드 타입
점퍼케이블
막대저항 220 Ohm X 3개
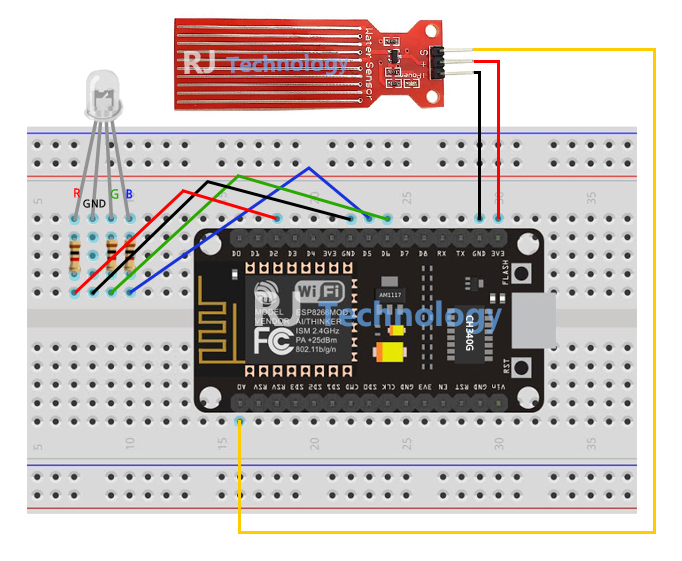
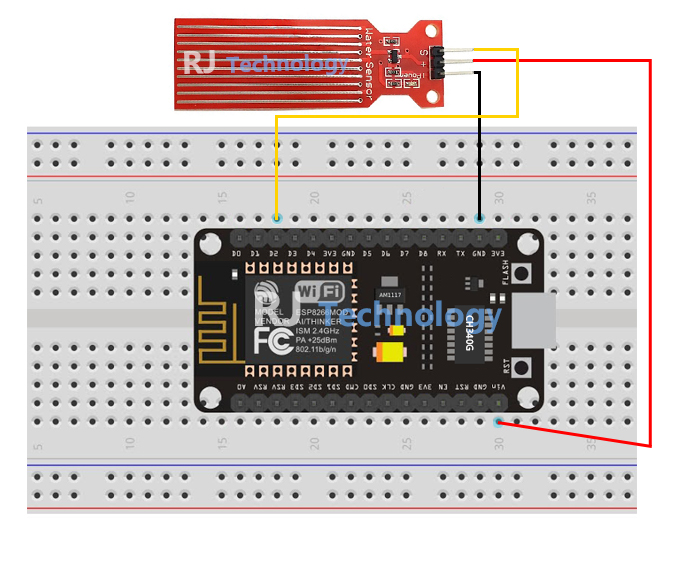
구성배선도
배선시 VCC는 3.3V 로 연결해도 되고 VU (USB 5V) 핀으로 5V 전원을 공급해 주어도 됩니다 (Vin은 외부전원 사용시만 사용)

사용된 예제코드
주의사항
본 예제코드는 ESP8266 Wifi 토양센서 예제코드를 수위센서에 맞게 수정하였습니다 (이점 참고해 주세요)
위 첨부된 예제코드를 확인해 보면 기본적인 ESP8266 WIFI 라이브러리를 사용합니다
#include <ESP8266WiFi.h>
const char* ssid = "YourWifiSSID";
const char* password = "YourWifiPassword";
첨부된 예제 코드의 위 두줄 부분을 자신의 WIFI 이름과 비밀번호로 수정해 줍니다
const int redPin = 4; // ~D2
const int greenPin = 12; // ~D6
const int bluePin = 14; // ~D5
예제 코드를 확인해 보면 위 처럼 RGB LED 의 핀맵을 확인 할 수 있습니다
레드는 D2 , 그린은 D6, 블루는 D5 로 핀설정이 되어 있습니다
void setup() {
Serial.begin(115200);
delay(10);
시리얼 통신 속도 115200 입니다
WiFi.config(IPAddress(192, 168, 0, 17), IPAddress(192, 168, 0, 1), IPAddress(255, 255, 255, 0));
위 부분 자신의 공유기 IP 세팅과 NodeMCU가 연결된 자신의 WIFI IP 주소로 변경해 주어야 합니다
포스팅 상단 NodeMCU 세팅부분을 확인하면
파일--->예제--->ESP8266WebServer--->HelloServer 순으로 클릭한 후
스케치 코드에서 const char* ssid = "........" 와 const char* password = "........"
의 " "를 본인의 Wifi 아이디와 비밀번호 설정으로 수정해 준후 업로드 해 줍니다
시리얼 모니터를 켜면 연결된 웹서버의 IP 와 아이디를 확인할 수 있습니다


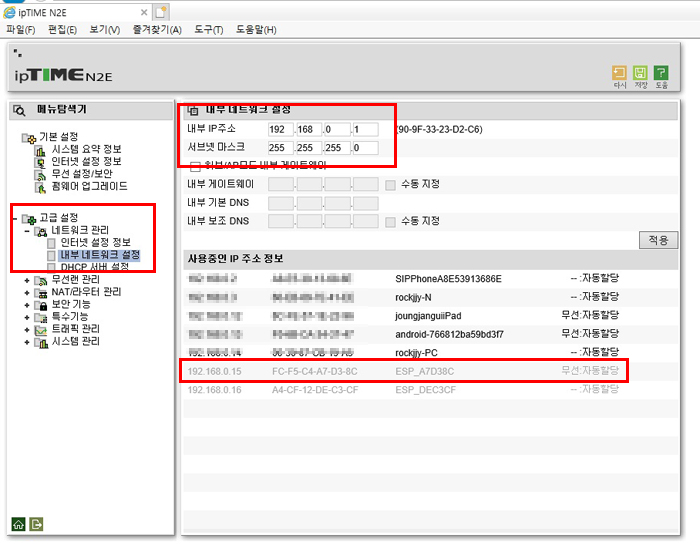
자신의 공유기 IPTIME 접속수조 http://192/168.0.1 를 입력하고 공유기 관리자로 접속합니다

공유기 관리자에서 고급설정 내부 네트워크 설정으로 들어가서 IP 주소를 확인합니다
NODEMCU 모듈에게 할당된 IP 주소는 192.168.0.17 입니다 (위 이미지에서는 192.168.0.15 입니다, 참조만 해주세요)
내부 IP 주소는 192.168.0.1 입니다
서브넷 마스크는 255.255.255.0 입니다
WiFi.config(IPAddress(192, 168, 0, 17), IPAddress(192, 168, 0, 1), IPAddress(255, 255, 255, 0));
이렇게 위부분 차례대로 IP 주소 수정이 끝났다면 스케치를 업로드 해 줍니다
analogVolts = (analogValue * 3.08) / 1024;
int chartValue = (analogValue * 100) / 400;
아날로그 출력값 변환 수치입니다 (아날로그 값 1024를 100까지 수치로 변환해서 적용합니다)
if (millis() - 15000 > timeHolder)
{
timeHolder = millis();
RGB LED가 깜박이는 딜레이 타임 입니다 15000는 약 15초 입니다, 이 부분 수정해서 테스트 가능합니다
if (chartValue <= 50) { // 0-50 is red "dry"
else if (chartValue > 50 && chartValue <= 75) //50-75 is green
else if (chartValue > 75 ) // 76-100 is blue
RGB LED 출력값 변환 수치입니다 (0~50까지 레드, 50~75까지 그린, 76부터 100까지 블루 입니다
이부분 적당하게 수정해서 보정을 할 수 있습니다
수위센서는 토양 수분센서나 우적 센서와는 반대로 수위가 없을때는 출력값이 90대로 블루 LED가 점등되고
수위가 높아짐에 따라서 출력값은 0에 가까워 지며 LED는 그린-->레드 순으로 점등 됩니다
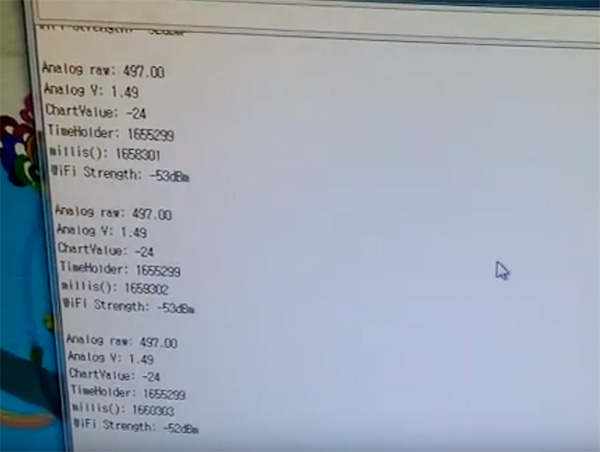
스케치 업로드가 끝나면 IDE의 시리얼 모니터로도 출력값을 확인 가능합니다

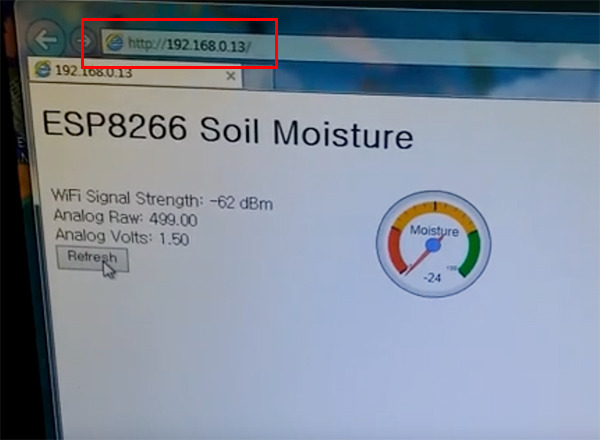
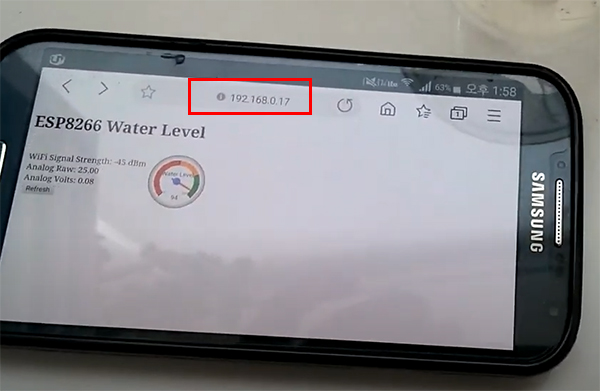
인터넷 익스플로러를 켜고 주소창에 HellowServer 예제를 통해 확인한 IP 주소 http://192.168.0.X 를 입력합니다

위 처럼 웹으로 수위센서 아날로그 출력값을 확인할 수 있습니다

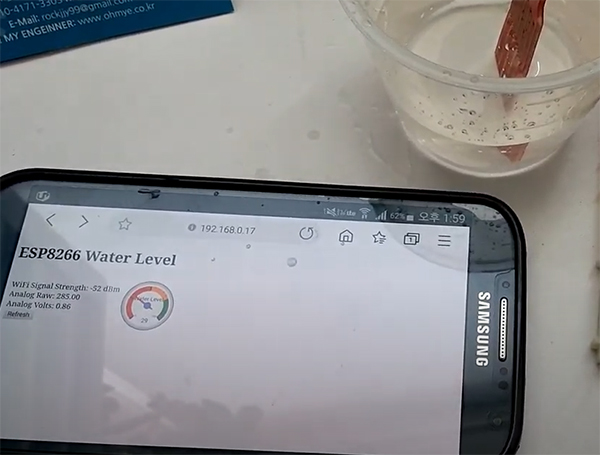
물론 WIFI만 연결되어 있다면 스마트폰 웹브라우저로도 역시 IP 주소 http://192.168.0.X 를 입력하고 동일하게 확인할 수 있습니다

RGB LED는 수위가 적을땐 블루, 중간일땐 그린, 많을땐 레드 색상이 점등됩니다
수위가 높아짐에 따라 Analog Raw 값과 Volts 값은 점점 증가하게 됩니다
프로젝트 동영상
이렇게 ESP8266 NodeMcu Lua Wifi V3 과 수위센서를 사용해서 간단하게 PC의 웹이나 스마트폰 웹 브라우저로
수위 출력값을 확인할 수 있습니다
위와 같이 아날로그 출력 방식으로 테스트 할수도 있고 아날로그 방식의 센서 이긴 하지만
예제를 변경해서 디지털 방식으로도 테스트 가능합니다
디지털 방식은 단순하게 수위가 있다 또는 없다 이렇게 확인 가능합니다
구성배선도

사용된 예제코드
예제코드를 살펴보면
#include <ESP8266WiFi.h>
위 라이브러리를 사용합니다
#define watersensor D2
수위센서는 D2번 핀에 연결합니다
const char* ssid = "your WiFi SSID";
const char* password = "your WiFi Password";
첨부된 예제 코드의 위 두줄 부분을 자신의 WIFI 이름과 비밀번호로 수정해 줍니다
IPAddress ip(192, 168, 0, 17);
IPAddress gateway(192, 168, 0, 1);
IPAddress subnet(255, 255, 255, 0);
IPAddress dns(192, 168, 0, 1);
아날로그 테스트 할때와 마찬가지로 공유기 관리자에 접속해 IP 세팅을 해줍니다
(포스팅 위쪽 아날로그 테스트 부분 참조)
Serial.begin(115200);
시리얼 통신속도 115200 입니다
if (digitalRead(watersensor)==HIGH)
{
client.println("<button style='background-color:red;width:200px;height:100px'><font size= '+2' color='white'><b>FULL LEVEL ALERT</b></font></button><br>");
}
출력값이 HIGH 일때 FULL LEVEL ALERT 버튼이 레드로 표시됩니다
else
{
client.println("<button style='background-color:gray;width:200px;height:100px'<font size= '+2' color='white'><b>NOT FULL</b></font></button><br>");
}
그밖의 경우 NOT FULL 버튼이 그레이로 표시됩니다
프로젝트 동영상




댓글