DOIT ESP32 개발보드 (BLE + WiFi Development Board) 로 0.96인치 I2C OLED SSD1306 를 사용해서
OLED를 출력해 보는 프로젝트 입니다
*V2 버전은 FireBeetle_ESP32 세팅으로 사용합니다 V2 버전은 포스팅 하단으로 내려서 확인 후 세팅한 다음 테스트 합니다*
먼저 DOIT ESP32 개발보드 (BLE + WiFi Development Board) 의 초기 세팅법과 사용방법에 대해서 알아보고 간단하게
Blink 테스트를 해보겠습니다
WiFi 와 BLE 2가지 기능을 지원하는 ESP32 기반의 IoT 개발보드 입니다
CP210x 드라이버를 사용하며 한개의 프로세서가 통신을 할때 다른 한개의 프로세서가 I/O 제어를 담당하는
듀얼프로세스 마이크로프로세서를 장착하여 ESP8266의 치명적인 단점을 개선하였습니다
아두이노 통합 개발환경 Arduino IDE 를 지원하며, 아두이노를 이용하여 IoT 프로젝트를 진행하기에 적합합니다
ESP32 라이브러리는 계속해서 업데이트 되고 있기 때문에 ESP32 포럼은 주기적으로 확인하는 것이 좋습니다
Espressif
ESP 32 Forum WebPage

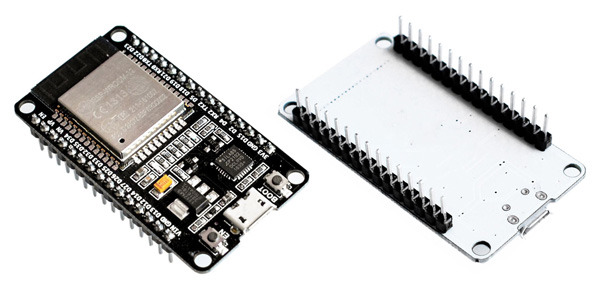
<DOIT ESP32 개발보드 이미지>



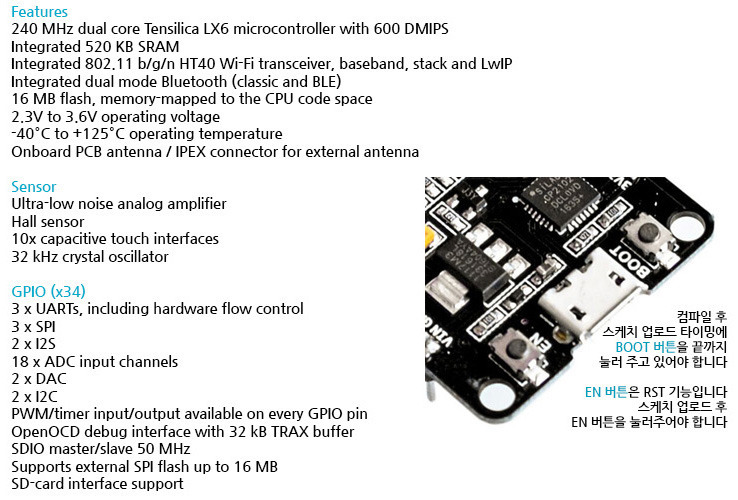
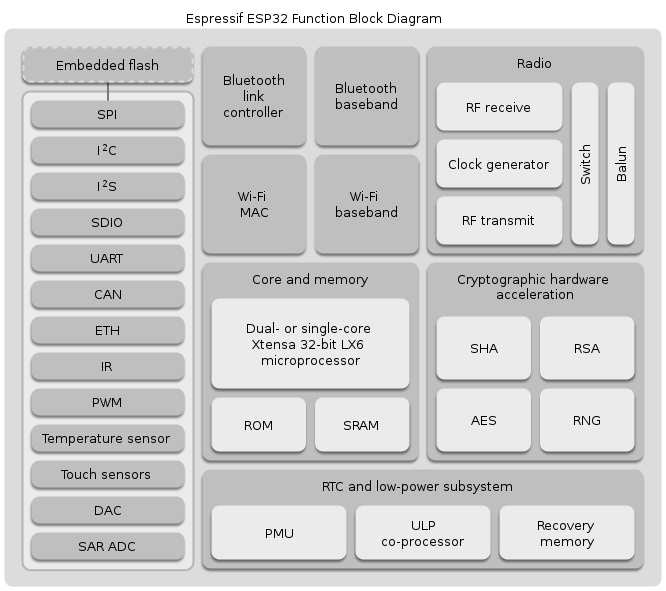
<DOIT ESP32 개발보드 상세 사양>
사용된 부품
DOIT ESP32 개발보드
미니 브래드 보드 - 2개
점퍼케이블
막대저항 220 Ohm
5mm LED 블루
초기세팅 방법
DOIT ESP32 개발보드 (BLE + WiFi Development Board) 는 CP210x UART DRIVER 를 사용하기 때문에
일단 장치인식을 위해서 드라이버를 설치해 줍니다
https://www.silabs.com/products/development-tools/software/usb-to-uart-bridge-vcp-drivers
위 링크에서 자신의 OS에 맞는 드라이버를 다운로드 받아서 설치해 줍니다
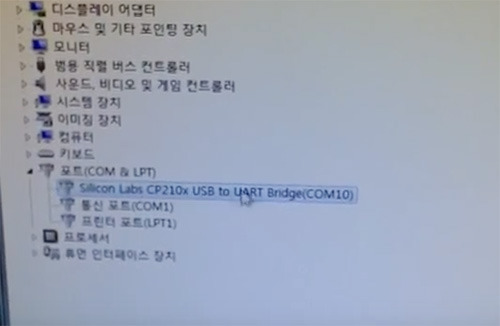
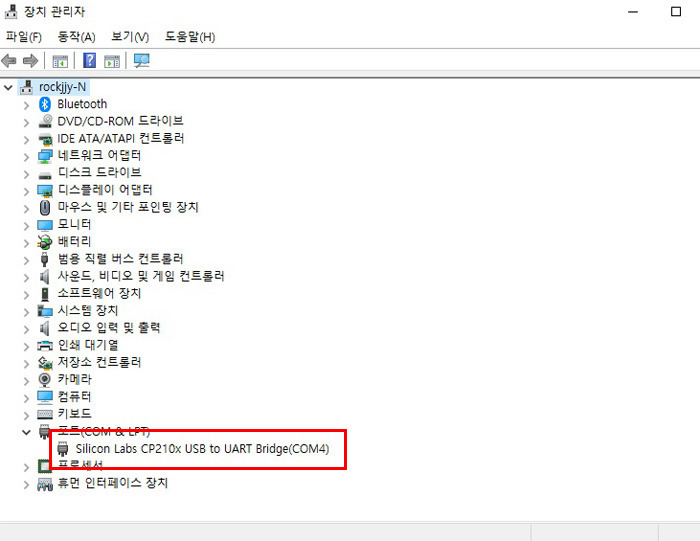
드라이버 설치가 끝나고 보드를 마이크로 USB케이블로 연결하면 PC의 장치관리자에 CP210x 로 COM포트가 확인됩니다

기본적으로 아두이노 통합 개발환경 아두이노 IDE 를 설치해야 합니다 (Arduino.cc 의 IDE 를 설치합니다
Arduino.org 의 IDE 와는 호환 되지 않습니다)
https://www.arduino.cc/en/Main/Software
github 에서 esp32 라이브러리와 툴을 다운 받습니다
https://github.com/espressif/arduino-esp32
arduino-esp32-master.zip 파일을 압축 해제한 다음 폴더명을 편의상 esp32 로 변경해 줍니다
C:\Program Files (x86)\Arduino\hardware 이 경로에 hardware 폴더안에 espressif 폴더를 새로 만들어 줍니다
C:\Program Files (x86)\Arduino\hardware\espressif 이렇게 경로가 되고 espressif 폴더안에 esp32 폴더를 넣어주면 됩니다
그리고 마지막으로 C:\Program Files (x86)\Arduino\hardware\espressif\esp32\tools 경로의
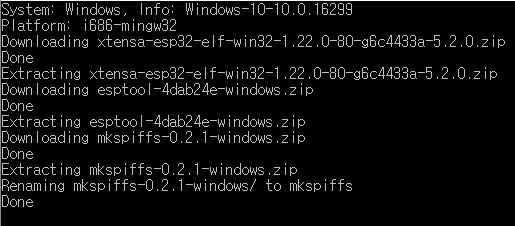
tools 폴더안에 get.exe 를 관리자 권한으로 실행시켜 주면 됩니다

위와 같은 창이 뜨는데 모든 설치가 정상적으로 끝나면 창이 자동으로 닫히니 정상적으로 설치가 종료 될 때까지 기다립니다
윈도우 10은 경로가 틀릴수 있는데 윈도우10 은 C:\Users\Administrator\Documents\Arduino\hardware 경로로 설치하면 됩니다
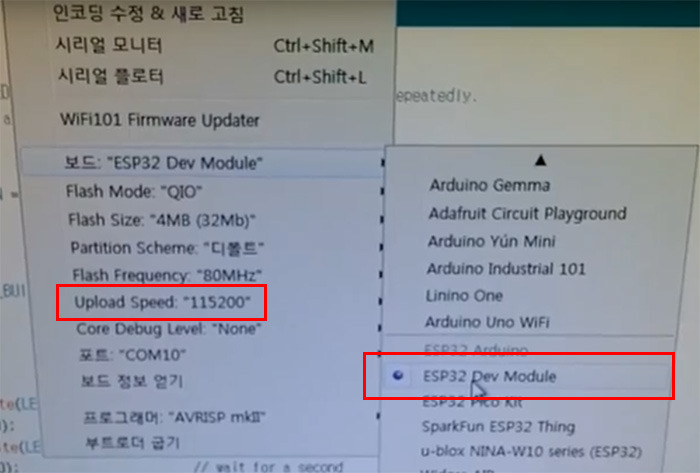
Arduino IDE 를 실행한 다음 툴 메뉴를 확인해 보면 아래처럼 ESP32 패밀리가 추가된 것을 확인할 수 있습니다

ESP32 Dev Module 로 보드를 선택하고 포트를 잡아준 후 업로드 스피드를 115200 으로 변경해 줍니다
ESP32 라이브러리의 대부분의 통신속도가 115200으로 세팅되어 있기 때문에 115200으로 변경해 주는게 좋습니다
ESP32 툴과 라이브러리가 정상적으로 설치가 되었습니다
다만 github 에서 다운로드 한 arduino-esp32-master.zip 압축파일을 풀어보면 알수 있겠지만
libraries 폴더안의 AzureIoT 와 BLE 폴더가 비어있습니다
때문에 IDE에서 잘못된 라이브러리가 있다는 메세지가 계속 나옵니다 (이 두 폴더를 삭제해 주면 해결됩니다)
*아두이노 IDE 최신 버전을 설치하였거나 위 과정이 번거롭다면*
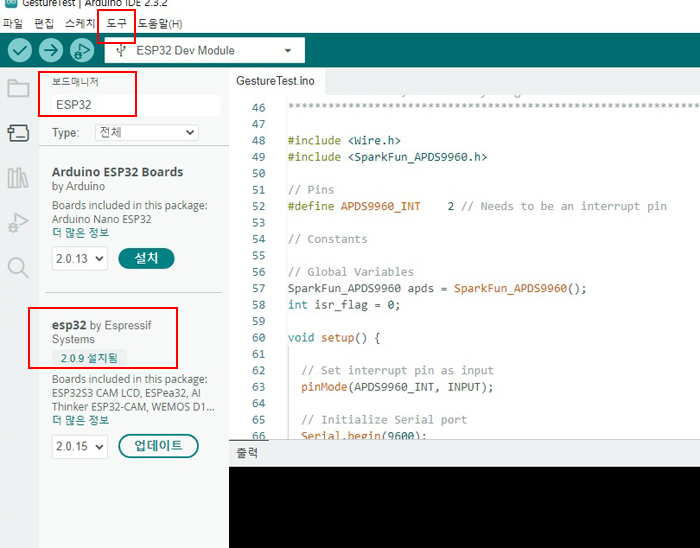
아래 이미지 처럼 아두이노 IDE 도구 메뉴에서 보드 매니저를 클릭후 ESP32로 검색후
esp32 by Espressif Systems 를 설치해 주면 됩니다
버전은 2.0.9 버전으로 설치 하고 테스트 후 출고 하고 있기 때문에 2.0.9 버전을 권장합니다

DOIT ESP32 개발보드 (BLE + WiFi Development Board) 의 동작 유무도 확인해 볼 겸 Blink 테스트를 해보겠습니다
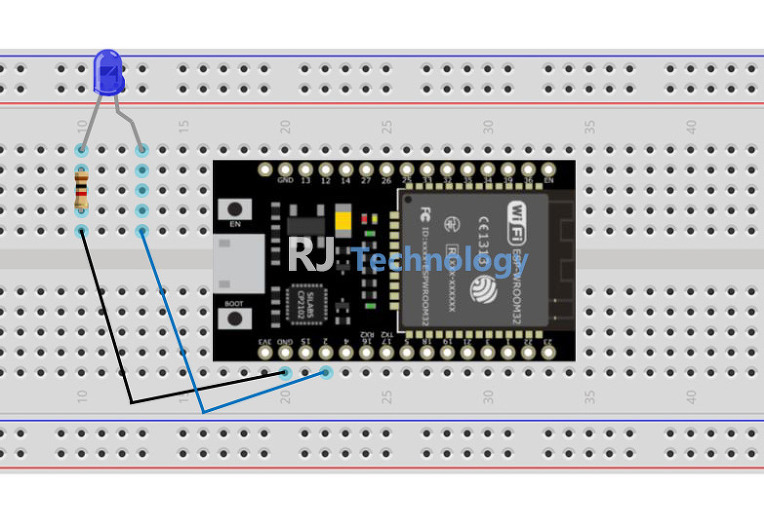
아래 배선도를 참조해서 배선합니다
구성배선도

사용된 예제파일
예제파일을 확인해 보면 알 수 있듯이
int LED_BUILTIN = 2;
2번핀에 LED를 연결해야 하는것을 알수 있습니다
스케치를 복사해서 컴파일 및 업로드를 해줍니다
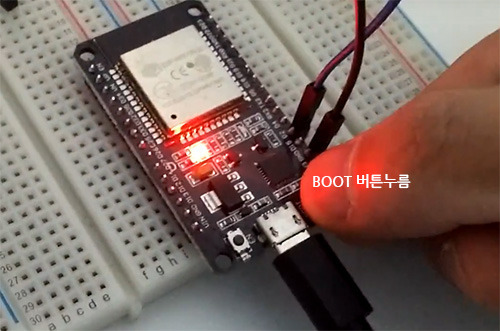
DOIT ESP32 개발보드 (BLE + WiFi Development Board) 는 EN 과 BOOT 두개의 버튼이 장착되어 있습니다

컴파일에서 업로드로 넘어가는 순간에 타이밍을 맞춰서 오른쪽의 BOOT 버튼을 눌러줍니다
BOOT 버튼은 업로드 타이밍에 맞춰서 누르고 업로드가 완료될 때까지 계속 누르고 있으면 됩니다

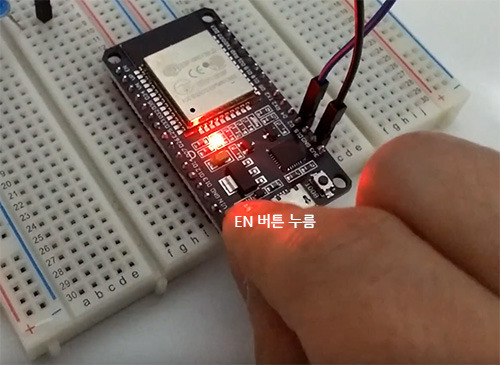
업로드가 완료되면 왼쪽의 EN 버튼을 눌러줍니다
EN버튼은 RST 리셋 기능을 합니다
프로젝트 동영상
DOIT ESP32 개발보드 (BLE + WiFi Development Board) 의 이상유무도 확인했고 이어서
0.96인치 I2C OLED SSD1306 를 사용해서 OLED를 출력해 보는 프로젝트를 진행해 보겠습니다
사용된 부품
미니 브래드 보드 - 2개
점퍼케이블
구성배선도
사용된 라이브러리
![]() ESP8266_and_ESP32_Oled_Driver_for_SSD1306_display.zip
ESP8266_and_ESP32_Oled_Driver_for_SSD1306_display.zip
ESP8266 과 ESP32 겸용 SSD1306 라이브러리가 필요합니다
위 첨부 된 파일을 다운 받아서 라이브러리 폴더에 추가해 주어도 되고
아두이노 IDE의 메뉴 라이브러리 관리에서 추가해 주어도 됩니다
라이브러리 추가가 끝났으며
위 배선도를 참고해서 배선한 다음
아두이노 IDE 메뉴 파일--->예제--->ESP8266_and_ESP32_Oled_Driver_for_SSD1306_display--->SSD1306SimpleDemo
순으로 선택합니다
no serch images.h 컴파일 에러가 나지않게 IDE에 위 처럼 잘 나오는지 확인해 줍니다
불러온 SSD1306SimpleDemo 예제를 살펴보면
#include <Wire.h> // only needed for Arduino 1.6.5 and earlier
#include "SSD1306.h" // alias for `#include "SSD1306Wire.h"`
#include "images.h"
위와 같은 라이브러리를 사용합니다
// Initialize the OLED display using Wire library
SSD1306 display(0x3c, D3, D5);
// SH1106 display(0x3c, D3, D5);
SSD1306 display(0x3c, D3, D5); 이 부분을
SSD1306 display(0x3c, 21, 22); 로 꼭 수정해 주고 컴파일 스케치 업로드 해 주어야 합니다
(ESP32 는 ESP8266 과 핀맵이 다르기 때문에 수정하지 않으면 컴파일 에러를 확인하게 될것 입니다)
위 첨부된 배선도를 확인해 보면 알수 있듯이
ESP32 3V3 - OLED VCC
ESP32 GND - OLED GND
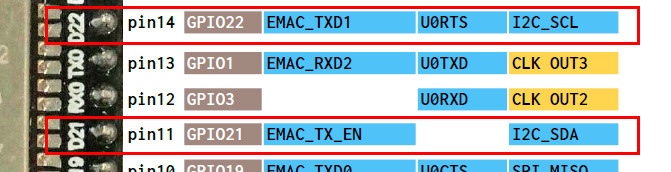
ESP32 GPIO 21 - OLED SDA
ESP32 GPIO 22 - OLED SCL
이렇게 배선하였습니다

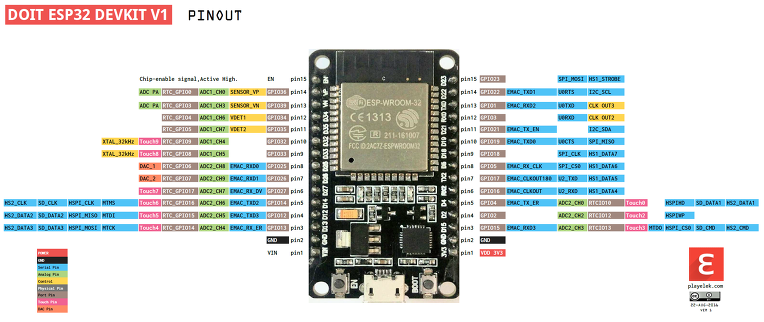
위 DOIT ESP32 개발보드 핀맵을 확인하면 D21이 SDA, D22가 SCL 핀임을 알수 있습니다
void setup() {
Serial.begin(115200);
Serial.println();
Serial.println();
통신속도는 역시 115200 입니다
void drawFontFaceDemo() {
// Font Demo1
// create more fonts at http://oleddisplay.squix.ch/
display.setTextAlignment(TEXT_ALIGN_LEFT);
display.setFont(ArialMT_Plain_10);
display.drawString(0, 0, "Hello world");
display.setFont(ArialMT_Plain_16);
display.drawString(0, 10, "Hello world");
display.setFont(ArialMT_Plain_24);
display.drawString(0, 26, "Hello world");
}
Hello World 를 원하는 문구로 수정 후 테스트 해 봅시다
프로젝트 동영상
*V2버전 FireBeetle_ESP32 세팅*
https://wiki.dfrobot.com/FireBeetle_ESP32_IOT_Microcontroller(V3.0)__Supports_Wi-Fi_&_Bluetooth__SKU__DFR0478
기본적으로 CP210X 드라이버가 설치되어 있어야 합니다
포스팅 상단 초기세팅 방법을 참조해서 드라이버를 설치해 줍니다

드라이버가 정상적으로 설치되면 위 이미지와 같이 장치관리자에 COM포트가 인식됩니다
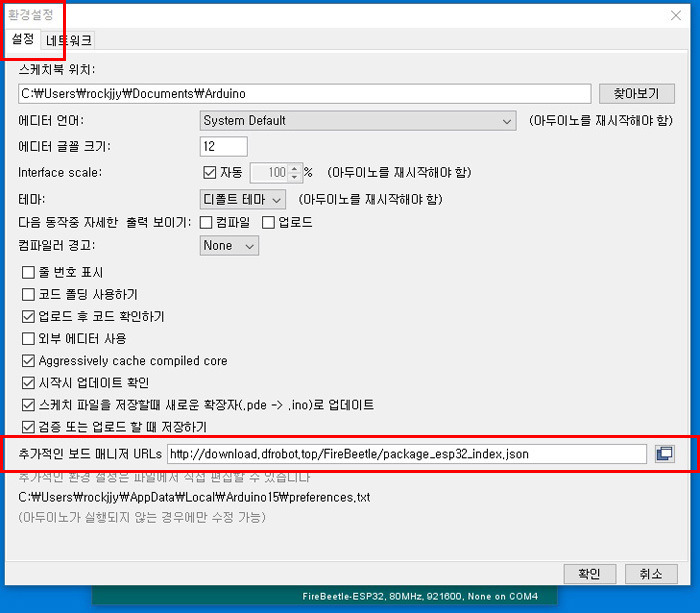
아두이노 IDE를 실행후 상단메뉴 파일--->환경설정 순으로 클릭합니다

설정에서 추가적인 보드 매니저 URLs 에 아래 링크를 추가해 주고 확인을 눌러 줍니다
http://download.dfrobot.top/FireBeetle/package_esp32_index.json
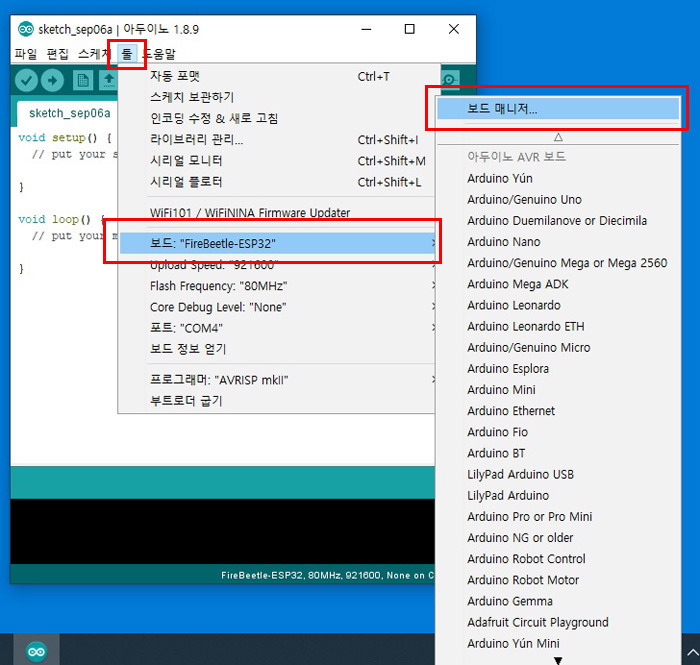
툴--->보드--->보드 매니저 순으로 클릭합니다

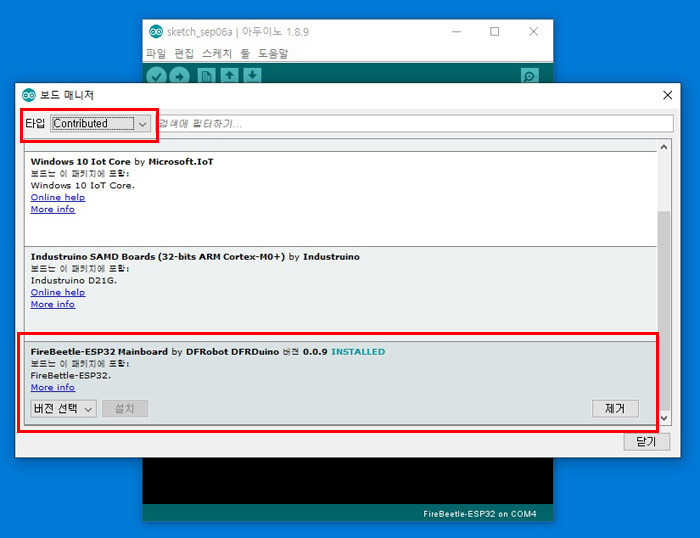
보드 매니저 실행후 상단메뉴 타입에서 Contributed 나 All 로 설정해서 FireBeetle_ESP32 패키지를 검색합니다

FireBeetle-ESP32 Mainboard by DFRobot DFRDuino 패키지를 인스톨 해 줍니다
(이미 설치한 후 이므로 제거 메뉴가 떠 있습니다, 설치 이전 이라면 설치 메뉴가 뜹니다)
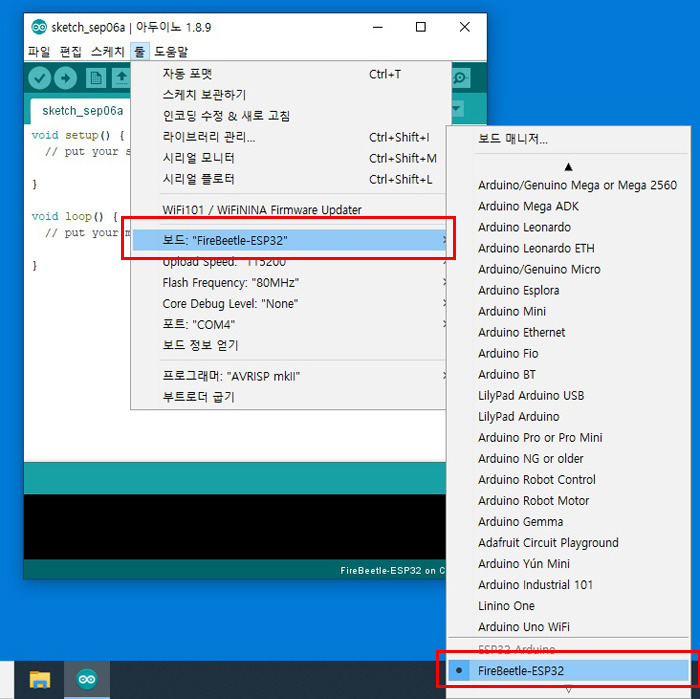
패키지 설치가 끝나면 툴 메뉴에서 FireBeetle_ESP32 보드가 검색되고 아두이노 IDE에 ESP32 라이브러리와 예제가 추가 됩니다

툴 세팅은 위와 같이 사용하면 되며, 업로드 스피드는 업로드 에러가 나지 않는지 확인하며 조정해서 사용합니다 (권장 115200 입니다)
세팅이 끝났으므로 간단하게 Blink 예제를 테스트 해 봅시다
사용된 예제파일
포스팅 상단의 DOIT ESP32 보드의 Blink 예제와 약간 틀리지만 배선은 동일 합니다
브래드 보드의 LED를 깜박이고 싶다면 포스팅 상단 DOIT ESP32 보드와 동일하게 D2 핀에 배선 하면 됩니다
프로젝트 동영상-ESP-32S 보드 FireBeetle_ESP32 세팅 Blink 테스트
FireBeetle-ESP32 SSD1306 0.96 I2C OLED 출력
FireBeetle-ESP32 SSD1306 0.96 I2C OLED 출력 테스트는 포스팅 상단의 DOIT ESP32 보드와 동일한 라이브러리와 예제로 테스트 하면 됩니다
물론 보드 세팅은 FireBeetle-ESP32 로 되어 있어야 합니다 (DOIT ESP32 보드로 세팅하면 업로드가 되지 않습니다)
물론 상단의 SSD1306 라이브러리가 기본적으로 설치되어 있어야 합니다
상단 포스팅을 참조해서 라이브러리 설치 후
파일-->예제-->ESP8266_and_ESP32_Oled_Driver_for_SSD1306_display-->SSD1306SimpleDemo
순으로 클릭해서 SDA-21, SCL-22 핀세팅 후 예제를 업로드 해 줍니다 (상단 포스팅 참조)
(IDE 하단에 ESP32 아키텍쳐에서 실행되는 현재보드에서는 호환되지 않을 수 있습니다 라는 메세지가 뜨는데 무시하면 됩니다)
자세한 테스트 방법과 예제는 포스팅 상단 DOIT ESP32 보드 테스트를 참조 하도록 합니다
프로젝트 동영상-FireBeetle_ESP32 세팅 SSD1306 0.96 I2C OLED 출력








댓글