Arduino Uno 로 MAX7219 (32X8) 도트매트릭스를 사용해서 다양한 문자와 이미지를 출력해 보는 프로젝트 입니다
MAX7219 (32X8) 도트 매트릭스 모듈은 8-Digit LED 드라이버 MAX7219 칩을 기반으로 제작된
8열 8행 8X8 도트매트릭스 모듈 4개가 결합된 디스플레이 모듈 입니다
아두이노 나 AVR, PIC, STM 등의 마이크로 컨트롤러로 손쉽게 제어 가능하기 때문에 유용합니다
또한 입, 출력 인터페이스로 제작되어 여러개의 매트릭스 모듈을 연결해서 사용이 가능합니다
<32X8 매트릭스 모듈 이미지>

<32X8 매트릭스 모듈 상세사양>
사용된 부품
Arduino Uno R3 (Italy)
MAX7219 32X8 도트매트릭스 모듈
점퍼케이블
구성 배선도 - 32X8 도트매트릭스 모듈 출력해 보기 (문자, 이미지등)


사용된 라이브러리
MAX7219 32X8 도트매트릭스 모듈 제품자료 (구글드라이브)
위 구글 드라이브 링크에서 필수 라이브러리인 MD_MAX72XX-main 와 MD_Parola-main
라이브러리를 다운 받아서 설치해야 합니다
라이브러리 추가 방법은 Arduino IDE 설치하기 포스팅을 참조해 주세요
사용된 예제소스
주의사항
기본적으로 위 구글 드라이브 링크에 첨부된 2가지 라이브러리가 필수로 필요합니다
첫번째 Text Display 예제는 32X8 도트매트릭스 모듈에 문자를 출력해 보는 예제입니다
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#include <SPI.h>
위 3가지 라이브러리를 사용합니다 (SPI.h 라이브러리는 아두이노 IDE 설치시 기본 설치되는 라이브러리 입니다
추가로 SPI 라이브러리를 설치하였다면 충돌이 나서 에러가 나지 않는지 잘 확인 하도록 해줍니다)
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4
#define CS_PIN 8
4개의 매트릭스 모듈을 사용하고 CS핀은 아두이노 8번핀으로 연결합니다
void loop() {
myDisplay.setTextAlignment(PA_CENTER);
myDisplay.print("Hello!");
}
Hello! 를 원하는 문자로 변경해서 테스트 해볼수 있도록 합니다
두번째 Scrolling Text 예제는 32X8 도트매트릭스 모듈에 문자를 출력해서 좌측으로 스크롤로 이동하는 예제입니다
myDisplay.displayScroll("Hello World!", PA_CENTER, PA_SCROLL_LEFT, 100);
Hello World! 를 원하는 문자로 변경해서 테스트 해볼수 있도록 합니다
void loop() {
if (myDisplay.displayAnimate()) {
myDisplay.displayReset();
루프에서 스크롤 에니메이션 효과를 반복합니다
세번째 Text Animation 예제는 32X8 도트매트릭스 모듈에 문자를 애니메이션 효과로 출력해 주는 예제입니다
//Hardware SPI Arduino UNO
// CLK Pin > 13 SCK
// Data Pin > 11 MOSI
//#define CLK_PIN 4
//#define DATA_PIN 2
#define CS_PIN 8
CLK핀은 아두이노 13번, DIN핀은 11번, CS핀은 8번으로 연결합니다
textEffect_t texteffect[]
텍스트 이펙트를 사용해서
oid loop() {
if (myDisplay.displayAnimate()) {
if (i < sizeof(texteffect)) {
i++;
}
else {
i = 0;
}
myDisplay.displayText("Hello", myDisplay.getTextAlignment(), myDisplay.getSpeed(), myDisplay.getPause(), texteffect[i], texteffect[i]);
myDisplay.displayReset();
루프에서 애니메이션 효과를 반복합니다
네번째 Custom Character 예제는 32X8 도트매트릭스 모듈에 원하는 문자나 이미지를 출력해 주는 예제입니다
기본 연결 세팅은 동일하며
byte heart[8] = {0x00, 0x66, 0xFF, 0xFF, 0xFF, 0x7E, 0x3C, 0x18};
byte face[8] = {0x3C, 0x42, 0xA5, 0x81, 0xA5, 0x99, 0x42, 0x3C};
byte face2[8] = {0x00, 0x24, 0x24, 0x24, 0x00, 0x42, 0x3C, 0x00};
byte arrow[8] = {0x18, 0x0C, 0x06, 0xFF, 0xFF, 0x06, 0x0C, 0x18};
heart, face, face2, arrow 의 각 이미지를 byte 로 세팅해 줍니다
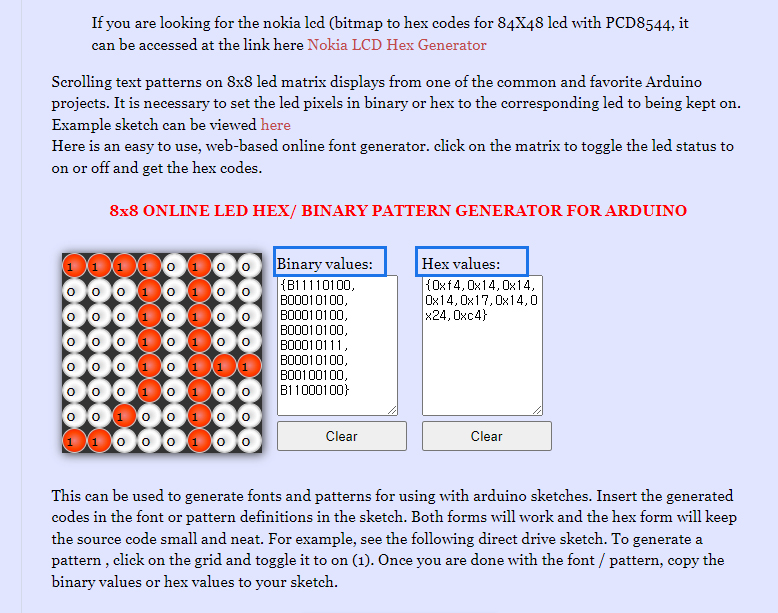
Online led matrix font generator
위 링크의 온라인 LED 매트릭스 폰트 제너레이터 사이트를 이용해서 원하는 이미지를 byte 형식으로 변환할수 있습니다
(위 사이트 이외에도 다양한 매트릭스 폰트 변환 사이트가 있습니다)

사용방법은 간단합니다, 매트릭스에 도트를 클릭해서 원하는 문자나 이미지를 만든후 byte 값을 복사해서
예제코드에 붙여넣어서 수정해 주면 됩니다
void drawShape() {
for (int i = 0; i <= 7; i++) {
mx.setRow(0, 0, i, heart[i]);
}
delay(delay_t);
for (int i = 0; i <= 7; i++) {
mx.setRow(1, 1, i, face[i]);
}
delay(delay_t);
for (int i = 0; i <= 7; i++) {
mx.setRow(2, 2, i, face2[i]);
}
delay(delay_t);
for (int i = 0; i <= 7; i++) {
mx.setRow(3, 3, i, arrow[i]);
}
delay(delay_t);
}
4개의 매트릭스에 각각 heart, face, face2, arrow 의 byte 변환값을 출력해 줍니다
다섯번째 Custom Character_한글 예제는 32X8 도트매트릭스 모듈에 한글 가나다라 이미지를 출력해 주는 예제입니다
네번째 예제와 동일하게 테스트 하면 되고 LED 매트릭스 폰트 제너레이터 사이트를 이용해서 가나다라로 이미지를 byte형식으로 변환해서 예제코드를 수정해 주면됩니다
Online led matrix font generator
이렇게 간단하게 MAX7219 (32X8) 도트매트릭스를 사용해서 다양한 문자와 이미지를 출력해 볼수 있습니다
프로젝트 동영상 - 32X8 도트매트릭스 모듈 출력해 보기 (문자, 이미지등)
프로젝트 동영상 - 32X8 도트매트릭스 모듈 출력해 보기 (한글)





댓글